إذا كنت صاحب موقع ويب عربي فيجب عليك أن تولي عناية خاصة باستخدام خطوط عربية للويب مناسبة. حيث يمثل استخدام خط مناسب لموقع الويب يؤثر بشكل كبير على مظهره ومدى بقاء الزوار فيه، فكلما كان الخط المستخدم مريحاً وأنيقاً في نفس الوقت كلما وجد الزائر سهولة في القراءة والتنقل بين صفحات الموقع بانسيابية. وهناك ملايين من خطوط عربية مناسبة لمواقع الويب يمكنك الاختيار من بينها وإدراجها في موقعك، وفي مقالنا اليوم جمعنا لك حقبة من أفضل خطوط عربية للويب يمكنك استخدامها.
أفضل خطوط عربية للويب
إن الخطوط العربية المتوفرة على الإنترنت كثيرة ولا حصر لها، ولكن أن تجد من بينهم الخط العربي الأفضل ليس بالأمر السهل.
وهذا بسبب كثرة أشكال وأنواع الخطوط العربية المتوفرة، كما أنه يجب عند استخدام خط عربي لموقع الويب الخاص بك أن تراعي مدى مناسبته للقراءة.
فإذا كنت أنت نفسك زائر لموقعك هل ستكون أسلوب عرض النصوص بهذا الخط مريحة أم لا، ولا يتقصر استخدام تلك الخطوط على مواقع الويب فقط، بل يمكن استخدامها في برامج التصميم كالفوتوشوب.
وقد أعدَ لك فريق مود تِك قائمة مميزة تتضمن مجموعة من أفضل خطوط عربية للويب يمكنك اختيار ما يناسبك من بينها:
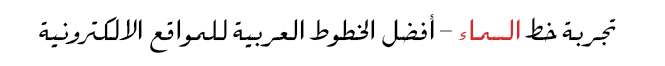
خط السماء (Sky Font)

يأتي خط السماء أو Sky Font ضمن أفضل خطوط عربية للويب يمكنك استخدامها في موقعك الإلكتروني. وهو أيضاً من الخطوط الشائعة في الكثير من مواقع الويب، وهذا لأنه خط عصري بسيط وفي نفس الوقت أنيق للغاية.
كود الخط:
@import url("http://www.fontstatic.com/f=sky-bold,sky");أشكال الخط:
الخط العادي:
font-family: 'sky';
الخط الثقيل:
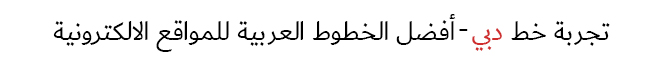
font-family: 'sky-bold';خط دبي (Dubai Font)

يأتي خط دبي ضمن أكثر الخطوط العربية للويب رواجاً واستخداماً، وهذا لبراعة شكله وبساطته في نفس الوقت. فقد وجد الكثير من أصحاب المواقع أن القرّاء يفضلون خط دبي في قراءة المقالات، والخط متوفرة بـ 4 أشكال وهم الخفيف والعادي والمتوسط وكذلك الثقيل.
كود الخط:
@import url("http://www.fontstatic.com/f=dubai,dubai-light,dubai-medium,dubai-bold");
أشكال الخط:
الخط العادي:
font-family: 'dubai';
الخط الخفيف:
font-family: 'dubai-light';
الخط المتوسط:
font-family: 'dubai-medium';
الخط الثقيل:
font-family: 'dubai-bold';
خط كوكن (Cocon Font)

لا يمكننا الحديث حول أفضل خطوط عربية للويب دون ذكر خط كوكن الأنيق، والذي يستخدمه الكثير من أصحاب المواقع الإلكترونية أيضاً.
وهذا لأن الزوار يفضلونه كما أن للخط شكل مميز بالرغم من توافر شكل وحيد له وهو الشكل العادي عكس باقي الخطوط الأخرى التي يتوافر منها الشكل العادي والثقيل.
ولكن الجدير بالذكر أن خط كوكن لا يحتاج إلى أن يكون ثقيلاً فالشكل العادي منه واضح وبارز كفاية ولا تحتاج إلى جعله أثقل.
كود الخط:
@import url("http://www.fontstatic.com/f=cocon-next-arabic");
أشكال الخط:
الخط العادي:
font-family: 'cocon-next-arabic';
خط الجزيرة (Al Jazeera Font)

الخط العربي الأكثر استخداماً في المواقع الإخبارية والمدونات العربية، وهذا لشكله الأنيق وسهولته في القراءة. حيث أن خط الجزيرة من أكثر الخطوط العربية للويب مريحة أثناء القراءة، ويتوافر منه الشكل العادي والثقيل.
كود الخط:
@import url("http://www.fontstatic.com/f=jazeera,jazeera-light");
أشكال الخط:
الخط العادي:
font-family: 'jazeera';
الخط الثقيل:
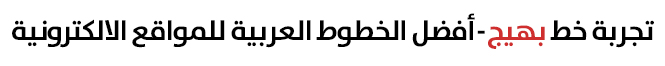
font-family: 'jazeera-light';خط بهيج (Bahij Font)

من الخطوط العربية المميزة أيضاً هو خط بهيج والذي غالباً ما تجده موجود في تنسيق الفقرات والنصوص بالمدونات أو الوصف.
ولكنه ليس الخط الأمثل للاستخدام في العناوين، وبالرغم من ذلك ستجد الكثيرون يعتمدون عليه كخط أساسي في موقع الويب الخاص بهم، كما أن خط بهيج متوافر بشكل واحد فقط وهو الشكل العادي.
كود الخط:
@import url("http://www.fontstatic.com/f=bahij");
أشكال الخط:
الخط العادي:
font-family: 'bahij';خط جذور (Jozoor Font)

لعلك رأيت خط جذور في الكثير من مواقع الويب خاصة المدونات العربية القديمة والمتنديات، وهذا لأنه في الأساس هو أحد أقدم خطوط عربية للويب.
والتي كان يتم استخدامها بشكل أساسي في أغلب المنتديات والمدونات العريبة سابقاً، وهو خط أنيق وبسيط يفضله الكثير من الزوار ويتوافر بشكل عادي فقط.
كود الخط:
@import url("http://www.fontstatic.com/f=jooza")أشكال الخط:
الخط العادي:
font-family: 'jooza';جذور فلات ( JF Flat Font)

لا يتشابه خط جذور فلات مع خط جذور العادي بالرغم من أن اسميهما قريب من بعضهما البعض ولكن لكل منها شكل مختلف تماماً.
كما أن هذا الخط هو من خطوط عربية للويب الحديثة، والتي تستخدمها الكثير من المواقع والمدونات حالياً ويتوافر منه الشكل العادي فقط.
كود الخط:
@import url("http://www.fontstatic.com/f=flat-jooza");
أشكال الخط:
الخط العادي:
font-family: 'flat-jooza';خط القاهرة (Cairo Font)

أحد الخطوط المميزة التي توفرها شركة جوجل ضمن الخطوط العربية للويب هو خط القاهرة والذي تم تصميمه بواسطة مصمم خطوط مصري.
وهو من الخطوط المتوافقة مع كافة مواقع الويب كما أنه مناسب للاستخدام في الفقرات أو العناوين وهو متوفر بشكلين العادي والثقيل.
كود الخط:
@import url('https://fonts.googleapis.com/css?family=Cairo:400,700&subset=arabic');
أشكال الخط:
الخط:
font-family: 'Cairo';
استعمال الخط الذي تريده باستخدام خاصية font-weigh:
الخط العادي:
font-weight: normal;
الخط الثقيل:
font-weight: bold;
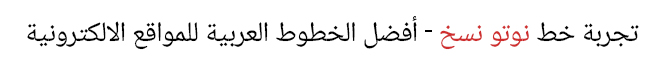
خط نوتو نسخ (Noto Naskh Arabic Font)

أحد أقدم خطوط عربية للويب هو خط نوتو نسخ، والذي بالطبع شاهدته في الكثير من المواقع وقد كان قديماً يُسمى خط درويد نسخ.
وقد تم تطوير الخط حديثاً يكون بالاسم والشكل الجديد، وتعتمد أغلب مواقع الويب على استخدام هذا الخط في تنسيق الفقرات والنصوص وصندوق الوصف أيضاً، كما أن الخط متوفر بشكلين العادي والثقيل.
كود الخط:
@import url(//fonts.googleapis.com/earlyaccess/notonaskharabic.css);
أشكال الخط:
الخط:
font-family: 'Noto Naskh Arabic';
استعمال الخط الذي تريده باستخدام خاصية font-weigh:
الخط العادي:
font-weight: normal;
الخط الثقيل:
font-weight: bold;خط نوتو الكوفي (Noto Kufi Arabic Font)

من الخطوط العربية المميزة للاستخدام في مواقع الويب هو خط نوتو الكوفي، والذي يتوافر باسم آخر وهو درويد كوفي.
وهو من الخطوط العربية الجميلة الذي له مكانة مرموقة بين باقي الخطوط العربية الأخرى ولعلك ستلحظه في أغلب التطبيقات العربية، ويتوافر خط نوتو الكوفي بالشكلين العادي والثقيل.
كود الخط:
@import url('//fonts.googleapis.com/earlyaccess/notokufiarabic.css');
أشكال الخط:
الخط:
font-family: 'Noto Kufi Arabic';
استعمال الخط الذي تريده باستخدام خاصية font-weigh:
الخط العادي:
font-weight: normal;
الخط الثقيل:
font-weight: bold;خط تشانجا (Changa Font)

أحد أروع خطوط عربية للويب يمكنك استخدامها في موقعك الإلكتروني أو مدونتك هو خط تشانجا (Changa Font).
وهو من الخطوط الجديدة التي أتاحتها شركة جوجل وتم تطويرها لتصل إلى الشكل الحالي الذي يفضله الكثير من أصحاب المواقع والمصممين أيضاً.
كما أن هذا الخط هو الخط الأكثر مناسبة للاستخدام في العناوين أو الفقرات والنصوص، وهو متوفر بالشكلين العادي والثقيل أيضاً.
كود الخط:
@import url('https://fonts.googleapis.com/css?family=Changa:400,700&subset=arabic');
أشكال الخط:
الخط:
font-family: 'Changa';
استعمال الخط الذي تريده باستخدام خاصية font-weigh:
الخط العادي:
font-weight: normal;
الخط الثقيل:
font-weight: bold;خط بكرة (Bukra Font)

آخر ترشيحاتنا لأفضل خطوط عربية للويب هو خط بكرة، والذي يمثل واحداً من أجمل الخطوط العربية التي يمكنك تجربتها على الإطلاق.
وهذا لأنه يمنح للنص شكلاً أنيقاً بسبب شكل الخط المميز، كما أنه مناسب بشكل خاص للاستخدام في العناوين والنصوص المطلوب التركيز عليها.
ويتوافر خط بكرة (Bukra Font) بالشكلين العادي والثقيل ويمكنك استخدام ما يناسبك منهم في موقع الويب الخاص بك أو مدونتك.
كود الخط:
@import url('https://cdn.rawgit.com/ahmedmontaser12/crazynet/89a2750a/Bukra-Font.css');
أشكال الخط:
الخط:
font-family: 'Bukra';
استعمال الخط الذي تريده باستخدام خاصية font-weigh:
الخط العادي:
font-weight: normal;
الخط الثقيل:
font-weight: bold;كيفية إضافة الخط على موقعك أو مدونتك
بعد أن عرضنا لك تشكيلة مميزة من أجمل خطوط عربية يمكنك استخدامها لمواقع الويب أو المدونات لعلك ترغب في معرفة كيفية تثبيتها.
وحتى تتمكن من إضافة الخط ستحتاج إلى فتح لوحة التحكم والانتقال إلى تنسيق المظهر ونسخ كود الخط المطلوب ووضعه أسفل وسم الـ <head> داخل وسم <style>.
ثم بعدها تقوم باستعمال الخط من خلال نسخ كود الاستعمال وإضافته ضمن اكواد الCSS الخاصة بموقف الويب التابع لك.